そんな時のWordPress.comのアカウントの作成手順を解説します。
WordPressでブログを作る場合は、必ずサーバーを契約して独自ドメインを獲得することをオススメしております。
本記事を読む場合はまずはWordPressでブログを構築することをオススメします。

WordPress.comのアカウントを取得する

まずはWordPress.comへアクセスします。
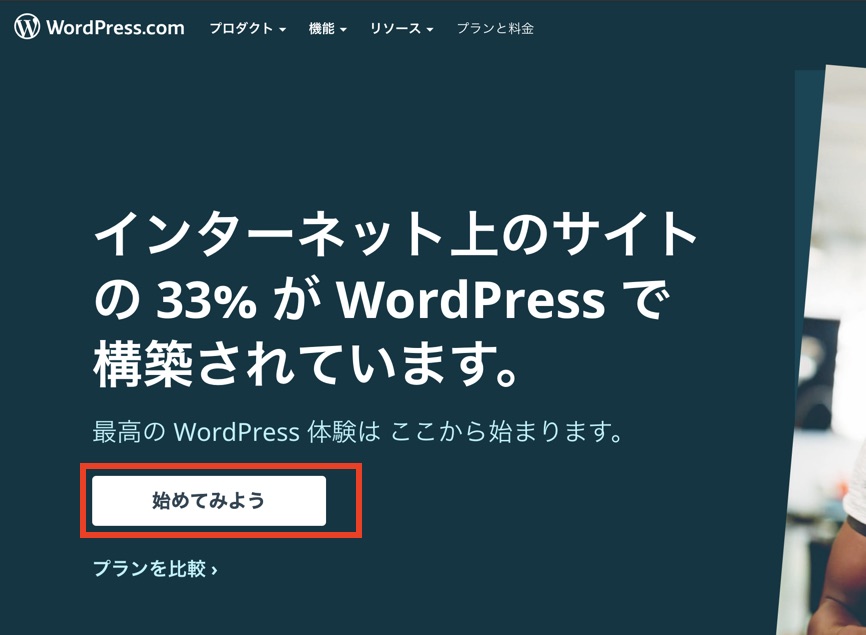
すると次のようなページが現れますので、こちらから「始めてみよう」をクリックします。
ちなみに、ページデザインは頻繁に変わりますので気にしないでください。

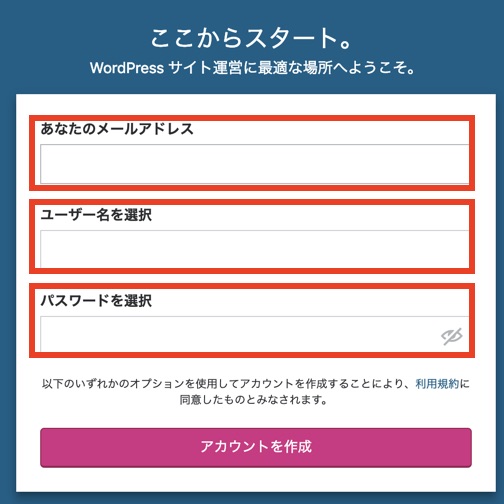
次にメールアドレス、ユーザー名(半角英数)、パスワード(半角英数)で入力します。

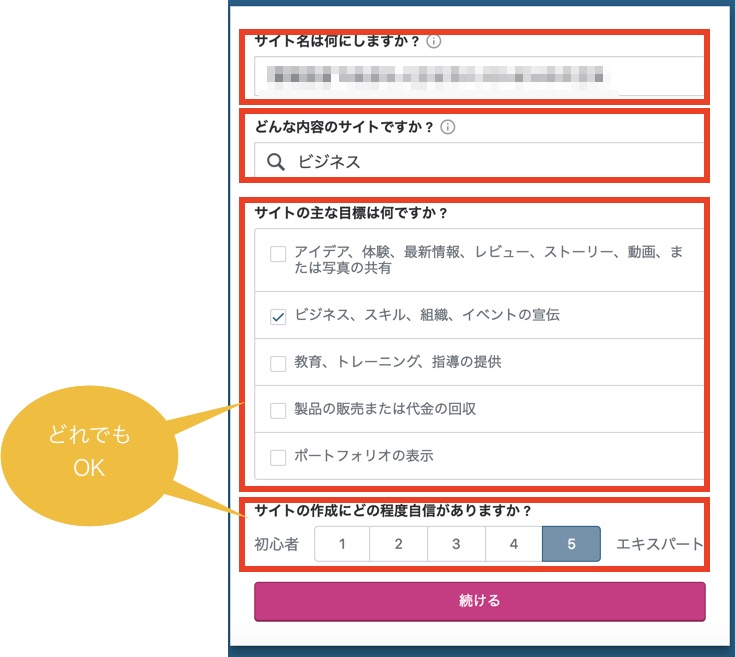
以下の項目に関して入力し「続ける」をクリックします。
WordPress.comのアカウント作成をすると同時にWordPress.comでサイトを作ることになります。
ただし、このサイトは使いません。なので、ここで入力する内容はテキトーでOKです。

次にWordPress.comで作るブログのURLを決めていきます。もちろん、これも適当でOKです。基本的に自分でサーバーを借りて作るサイトを育てます。

入力すると下のようなプラン選択になります。なので、「入力文字列.wordpress.com」の無料プランを選択します。

次に「無料で開始」をクリックします。

これで、WordPress.comのアカウントが完成しました。
JetpackやAkismetを設定する

WordPress.comのアカウントを獲得する理由は、WordPress.comのアカウントがないとJetpackやAkismetの設定ができないのです。
WordPress.comのアカウントを作成したので、次はJetpackの設定をしていきましょう。
JetpackとWordPress.comアカウントの連携をしていきます。
ダッシュボードから「Jetpack」を選択します。

「Jetpackを設定」をクリックします。

WordPress.comで先ほど作ったアカウントのユーザー名かメールアドレスを入力する

WordPress.comアカウントのパスワードを入力します。

サイトのジャンル、種類にチェックします。

ブログのキーワードを入力します。

プラン選択をスクロールすると「無料プランでスタート」というのがあるのでこれをクリックします。

ではこのままJetpackの設定をしていきます。
オススメ機能を有効化→いらない機能を停止
この流れでJetpackを設定していきます。
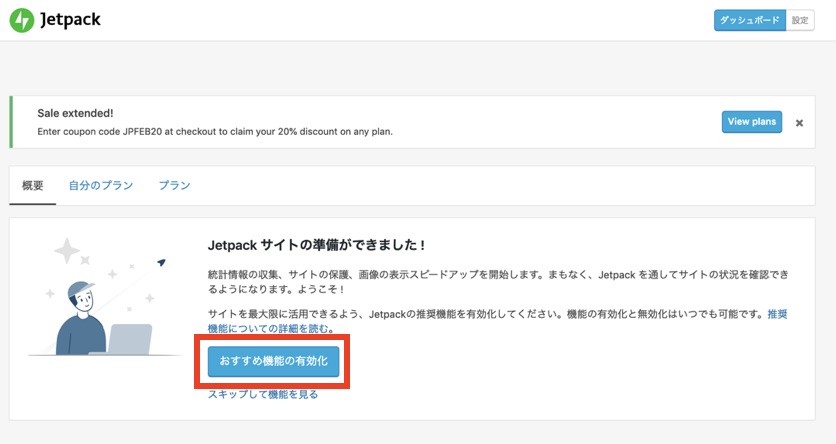
まず、Jetpackの「おすすめ機能の有効化」をクリックします。

次に、不要な機能を無効化していきます。

そのあと「共有ボタン」と「いいねボタン」のチェックを外します。
外す理由としましては現在大半のワードプレステーマなら共有ボタンはそもそもデフォルトで付いているからです。

これでオッケーです。
Akismetの設定(Wordpress.comとの連携)
Akismetはブログへのスパムコメントを防ぐためのプラグインです。
もし、このプラグインを入れていなければ大変なことになります。

7454件ものスパムコメントが本来ついていたのを、Akismetのおかげで未然に防いでくれています。
なので、必ず入れておきましょう!
「プラグイン」→「インストール済みプラグイン」→「Akismetアカウントを設定」と順番に進めていきましょう。

このページで「Jetpackと連携する」をクリックします。

するとAPIキーが入力されています。

これでAkismetの設定は完了しております。
完全に0からワードプレスでブログを作る方法
完全に0からワードプレスを構築する方法を解説しております。こちらの記事からご覧ください。