ワードプレス初心者でも1から順番にブログを作成方法やワードプレスの設定方法を完全にまとめてみました。
1つ1つのことは何も難しいことはありませんので、一気に進めてしまいましょう。そして、次にブログを作る時のために「ブックマーク」をしておきましょう!
この流れでワードプレスブログを作成していきます。
本記事ではレンタルサーバーを「エックスサーバー」で作っていきます。
はっきり言って、初心者は機能面、サポート面、金額面全てにおいてエックスサーバーを使います。
※ちなみに無料ブログではダメなのか? と思っている人もいるでしょう。
結論から言うとビジネスをするなら無料ブログではなくサーバーを借りて独自ドメインでブログを運営するべきです。
関連記事:無料ブログでアフィリエイトするのはダメ!デメリットが多すぎる 関連記事:【ブログ初心者】ドメイン・サーバーとは?関係性とは?
レンタルサーバー契約の手順(エックスサーバー)

では、ここからエックスサーバーの契約について解説していきます。
エックスサーバーにアクセスします。
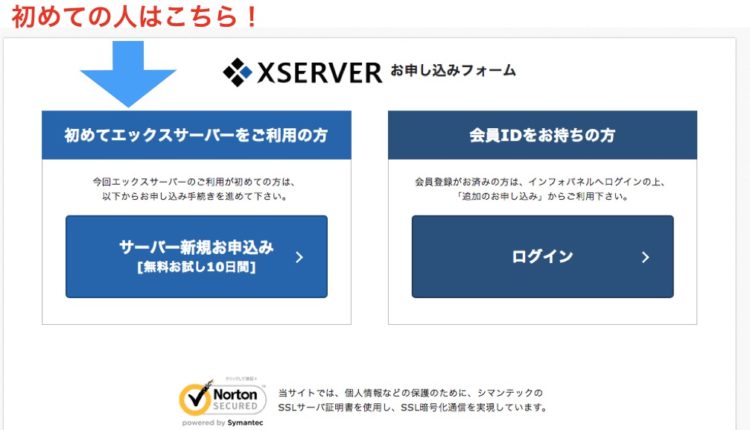
そして、右下の「サーバー無料お試し10日間」のところをクリックします。

「初めてエックスサーバーをご利用の方」をクリックします。もし会員IDがある場合は右。

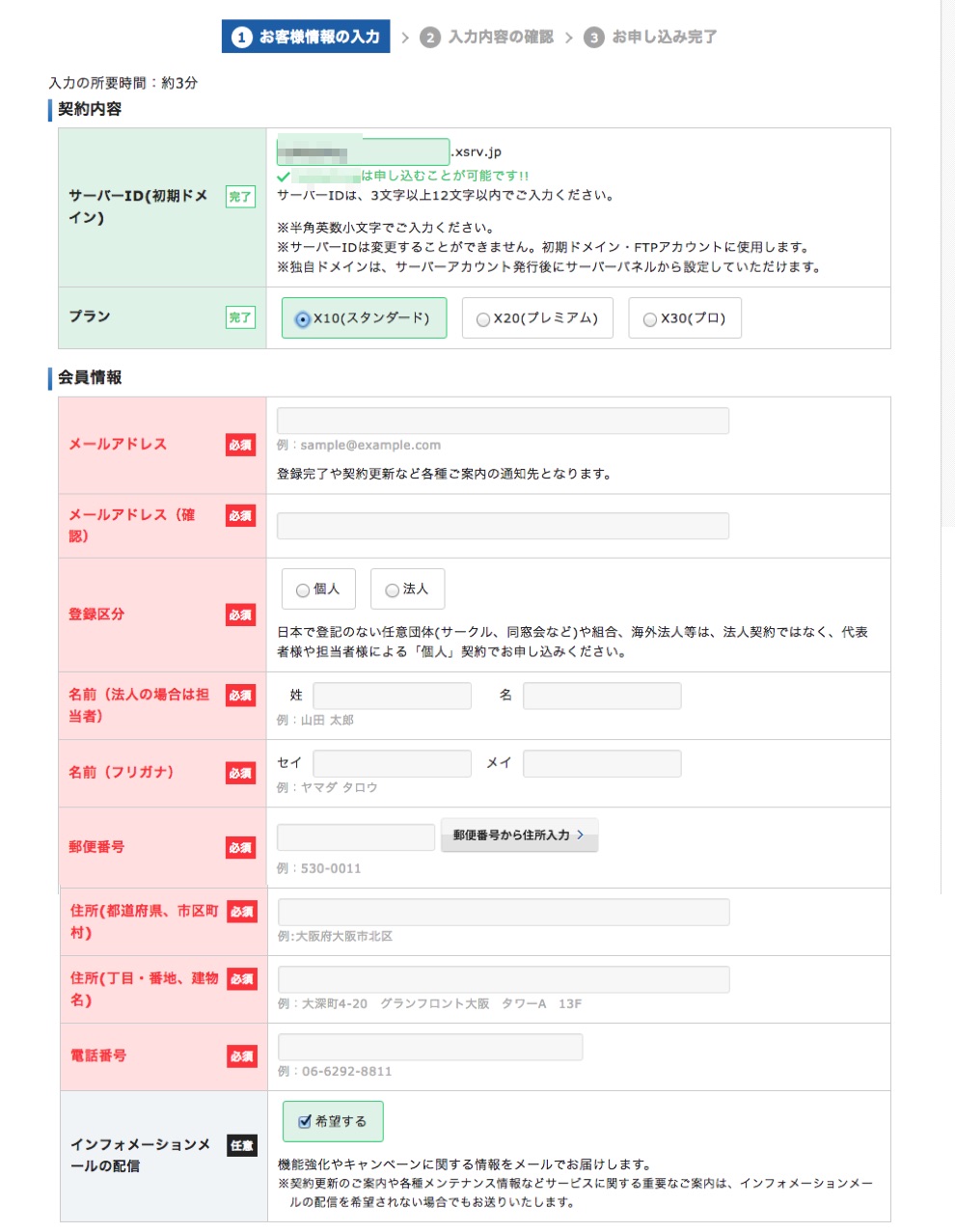
そして、契約情報を入力していきます。ちなみにプランは「スタンダード(旧X10)」を選びます。個人がブログを運営するうえで十分の容量と機能があります。

「利用規約」「個人情報の取り扱いについて」に同意する にチェックを入れて「お申し込み内容の確認」をクリックします。

このように申し込みを確定すると、エックスサーバーからメールが届いております。

ちなみに本契約はなるべく早くやったほうがいいです。理由としましてはプレゼントドメインで「独自ドメイン」を1つもらえるからです。
ドメイン契約の手順(ムームードメイン)

ドメインはムームードメインを使って取得していきます。
ちなみに、エックスサーバーで「プレゼントドメイン」を手に入れている人はこれを気にする必要はありません。
ステップ1:好きなドメイン名を検索する

好きなドメイン名で検索します。そして、「カートに追加」をクリックします。
もし取得できない場合はこのように「取得できません」と表示されます。

このように「oshiri.com」は取得できませんが、「oshiri.info」は取得することができます。
ちなみに、ドメイン名は意外と重要です。
なぜならあなたのブログが有名になり読者が増えると、あなたのブログのドメイン名を直接入力してくる人が増えてくるからです。
なので、短くてなるべく入力しやすいドメイン名にしておくべきです。
[関連記事:ドメインの決め方記事]
ステップ3:ドメインを取得
カートに追加してから「お申し込みへ」をクリックします。


次に新規登録するをクリックします。

そのあとは「新規ユーザー登録」をクリックします。

SMSが送られてきてしまいます。

SMSに認証コードが送られてきます。そのコードをメモります。

このSMSで送られてきた認証コードを入力して登録完了です。

このページから「次のステップへ」まで飛ばします。その間のサービスは1つも契約する必要はありません。


 ここでお支払い方法を指定します。
ここでお支払い方法を指定します。 

飛んだ先のページでも「次のステップへ」まで何も契約する必要はありません。

「下記の規約に同意します」にチェックをして、「取得する」をクリックします。

すると、「取得が完了しました。」となります。

エックスサーバーの「.xsrv.jp」は使わないんですか? と聞かれることがあります。
もちろんこれでも何一つ問題はないのですが、「.com」「.net」「.jp」などにしておくのが無難です。
読者に変な違和感を感じさせない方が良いのです。
ドメインのネームサーバー設定

それではムームードメインのネームサーバーをエックスサーバーのネームサーバーに変更します。
ネームサーバーを設定するというのは、ドメインをどのサーバーで運営するかを指定する意味があります。

ムームードメインで獲得したドメインをエックスサーバーで使えるようにします。そのままの状態では、エックスサーバーでドメインを使うことができません。
ムームードメインの管理画面から「コントロールパネル」をクリックします。

そして、コントロールパネルの中で自分のブログで使うドメインを選択します。

そして、ネームサーバーを変更していきます。

「ネームサーバ設定変更」をクリックします。

「GMOペパボ以外のネームサーバを使用する」にチェックを入れて

それぞれのネームサーバーを以下のように書き換えます。
ネームサーバ1:ns1.xserver.jp
ネームサーバ2:ns2.xserver.jp
ネームサーバ3:ns3.xserver.jp
ネームサーバ4:ns4.xserver.jp
ネームサーバ5:ns5.xserver.jp
書き換えた後の画面は次のようになります。

そして、「ネームサーバ設定変更」をクリックします。

これでネームサーバの変更が完了します。
ドメインをエックスサーバーへ登録
では、先ほどムームードメインで獲得したドメインをエックスサーバーに登録していきます。
まずはエックスサーバーアカウントにログインしていきます。

先ほどエックスサーバーで登録した会員IDまたはメールアドレスとパスワードを入力します。
エックスサーバーアカウントにログインする情報はエックスサーバーに登録した時に送られてくるメールに書いてあります。

インフォパネルにログインしてからサーバー管理をクリックします。
下の写真では、僕のサーバーの画像を表示しています。1つのインフォパネルアカウントで2つのサーバーを借りているので2段になっています。

するとサーバーパネルという画面が出てきます。その中の右上の「ドメイン設定」をクリックします。

拡大するとこのようになっております。

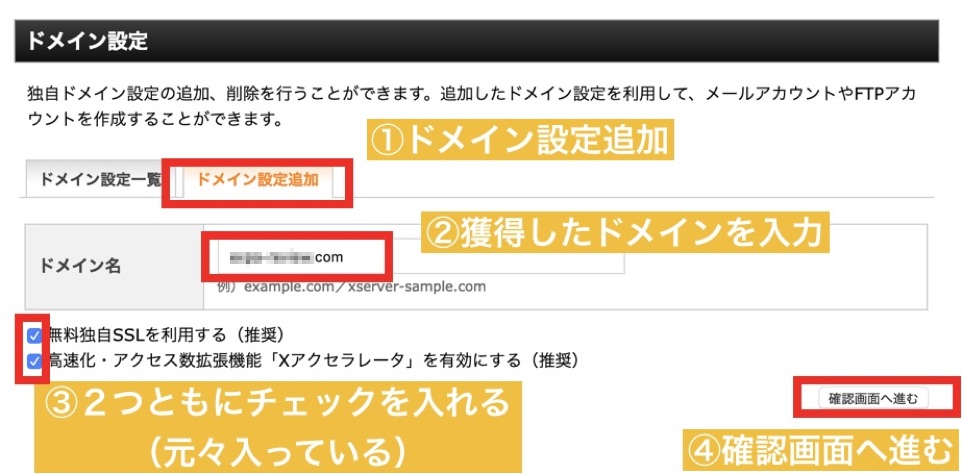
「ドメイン設定」をクリックすると ドメイン設定の画面が出てきますので、下の手順でドメインを追加していきます。

- ドメインが間違っていないか
- 「無料独自SSL設定」→追加
- 「Xアクセラレータ」→有効にする
になっていることを確認して「追加する」をクリック。

ちなみに、ここでムームードメインのネームサーバーを変更してすぐに登録すると、独自SSL化がうまくいかないことがあります。
この場合は独自SSL化を後からやります。理由は、ネームサーバーを設定してまだ反映されていないからです。
その場合は後からSSLの設定をします。独自SSL化がうまくいった人は、「ワードプレスをインストール」へ移動してください。
では、ここからは独自SSLの設定がうまくいかなかった人向けに説明をしていきます。
ワードプレスでダッシュボードにログインできません。って言われる100%の理由がここです。
何回も問い合わせが来てここを見落とす人が100%なので、注意書きを増やしました。どうか見逃さないように。
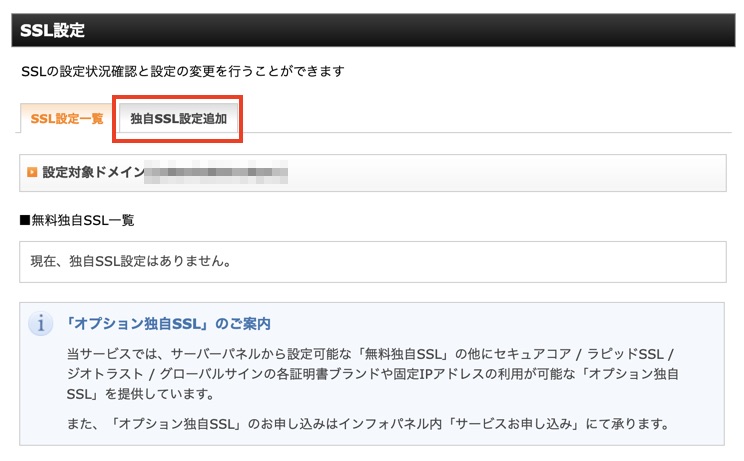
サーバーパネルの「ドメイン」→「SSL設定」をクリックします。


すると下の画像のような画面になります。そこで「独自SSL設定追加」をクリックします。
 そして下の画像のように設定していきます。
そして下の画像のように設定していきます。 
これにて、独自SSL化のサーバー側の設定が完了しました。
ワードプレスをインストールする(簡単インストール)
では、ドメイン設定をしましたのでそのまんまワードプレスを構築していきます。
ワードプレスはドメインやサーバーにブログのソフトをインストールしてま
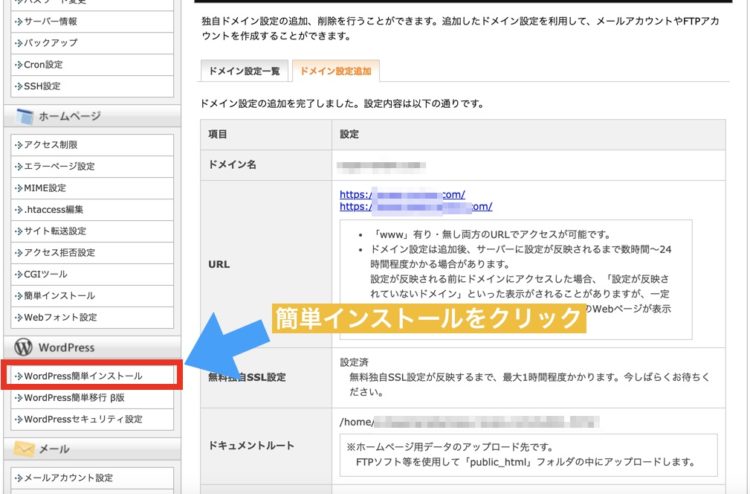
ドメイン設定追加が完了したらそのまま「WordPress」→「WordPress簡単インストール」をクリックします。

すると下のような画面が出現しますので、「WordPressインストール」というボタンをクリックします。

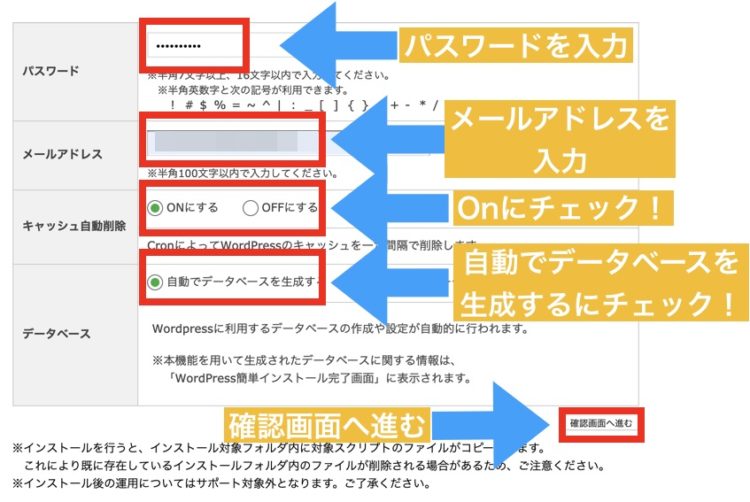
その後以下にしたがって必要事項を入力していきます。
- インストールURL→入力しない
- ブログ名→ブログ名を入力します(後々変更可能)
- ログインID→半角英数文字で入力します(後々変更不可能)

- パスワードを入力します(後々変更可能)
- メールアドレスを入力(後々変更可能)
- キャッシュ自動削除をOn(後々変更可能)
- 自動でデータベースを生成するにチェック(基本変更の必要がない)
このように変更していきます。

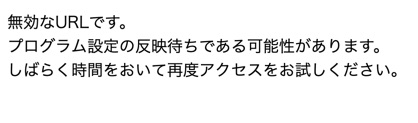
ちなみに、ワードプレスをログインしてすぐにアクセスすると以下のような画面が現れます。

なので、少し時間が空きますのでその間にこのページを閉じないようにしておいてください。
またはきっちりこの記事をブックマークしておいてください。
ページが表示できるようになった場合は、ログインIDとパスワードを入力してログインします。

すると、下の画像のようなページが現れます。これがワードプレスのダッシュボードと言います。
独自SSLを完全化する

ワードプレスを挿入して一番最初にやることは「独自SSL化」を完全化します。
先ほど独自SSL化の登録をしましたが、これだけではSSL化は不完全なのです。
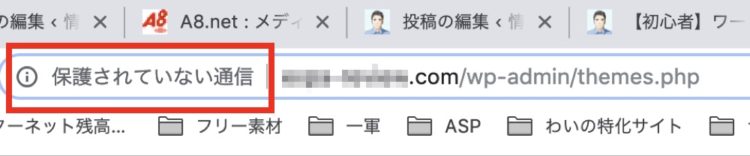
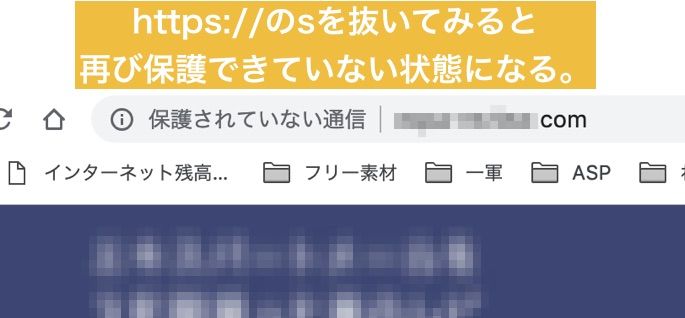
というのも、http://〜.comのような保護されていないURLにもアクセスできてしまうのです。
下の画像のように「保護されていない通信」と表示されています。

これはhttps://のサイトにも、http://〜のサイトにもアクセスできる状態なのです。
なので、http://〜のサイトから強制的にhttps://〜のサイトへページ移動する設定をしなければなりません。
これを301リダイレクトと言います。

301リダイレクトの設定の仕方をご紹介します。
まずはワードプレスで「設定」→「一般」とクリックしていきます。

すると、以下のようなページが表示されますので、ここの
- WordPress アドレス(URL)
- サイトアドレス(URL)
と書かれている部分がありますので、そこの2つとものhttp://をhttps://に変更します。
そして、「設定変更」を押します。

設定をやってみると次のように鍵マーク(🔒)になったはずです。

ですが、まだここまででSSL化が完了したわけではありません。URLのhttps://をhttp://に変更してみてください。

このように、SSL化は完了していないのです。
先ほど言いましたが、301リダイレクトを設定します。

まずはエックスサーバーの「インフォパネル」→「ファイル管理」と進んでいきます。


ファイル管理に移動したらワードプレスをインストールしたドメインの名前をクリックします。

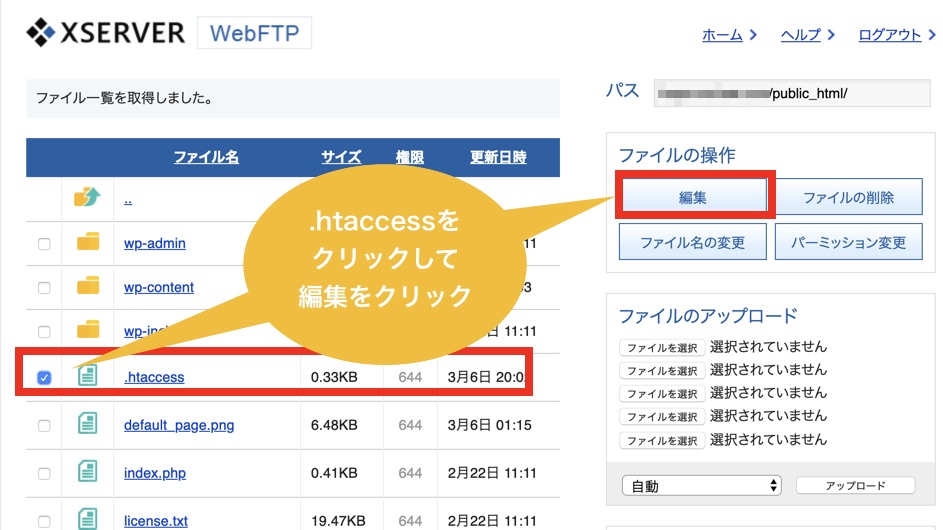
そして、「public_html」をクリックします。

その後「.htaccess」にチェックボタンを入れて「編集」をクリックします。

そのファイルの一番上に下のコードをコピペして貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

そして、ファイルを保存します。

これによって、http://ドメイン名のページにアクセスすることができなくなりました。

これで独自SSL化は完全に完了しました。
ワードプレスにテーマをインストールする

ワードプレスにテーマをインストールしていきます。もともとワードプレステーマはインストールされています。
しかし、機能性が全く良くないので、ある程度機能性が高いワードプレステーマに変更していきます。
ワードプレステーマとは、ワードプレスの外観のイメージや機能を決めるものです。
テーマによって同じワードプレスというソフトを使っていても機能が異なります。
無料のテーマもあれば有料のテーマもあります。当然のことながら有料テーマはサポートが手厚いものが多いです。
基本有料テーマのSTORKかSWALLOWをお勧めします。理由はこちらで解説しますね。
すでに使いたいワードプレステーマが決まっている人は「ワードプレステーマインストール」から始めてください。
おすすめ無料テーマBlogPress

BlogPressはTCDという最大手のワードプレステーマの企業が作った、もともと有料のテーマです。
はっきりいうと、そこまで機能が素晴らしいとは思いませんが、無料のなかではかなりクォリティが高いです。
また、企業が作っているので、日々バージョンアップするワードプレスに対応してもらえます。完全無料でダウンロードできます。
おすすめ無料テーマCocoon

無料テーマでCocoonもオススメです(`・ω・´)ゞ。僕はあんまり使っていませんが、かなり評判の高い無料テーマです。
おすすめ有料テーマStorkまたはSwallow

僕が使っていてもっともよかったのが「STORK」です。
僕のメインブログでも「STORK」を使ってブログを運営しております。

トップページに記事一覧を「スライダー」として付け加える機能が付いています。
また、STORKを販売している会社のOPENCAGEさんの最新テーマがSWALLOWです。STORKの次のテーマですので、こちらもおすすめです。

ぶっちゃけ、STORKとSWALLOWはどっちでもいいです。僕が受験化学のブログで使っているのがSTORKです。
自分の好みのデザインで選んでください。
有料テーマと無料テーマの違い
ぶっちゃけ、一切無料テーマを使っていません。
理由は以下の2つです。
1.プラグインなしで使える機能が多い(つまり高機能)

ワードプレスではたくさんの不具合が起こります。
不具合の原因の大半がプラグインのせいです。
プラグインとワードプレスのソフトがお互いに作用しあって、不具合を起こすことでトラブルが起こることが非常に多いです。
下のようにプラグインの不具合のせいで、ワードプレスで新規投稿ができなくなる不具合が起こったこともありました。
https://nabeyan-media.com/wordpress-white-toukou/
このような不具合を避けるために、なので、機能が追加できるからと言っていろんなプラグインを使うのは危険です。
だからこそ、プラグインを使わなくても高機能なワードプレステーマを使うことをオススメしています。
有料テーマの方が高機能なものが多いです。
2.有料テーマは更新が多い
無料のテーマは何度も何度も更新する義理がないですよね。
無料テーマをいくらアップデートしたところで、収益に繋がらないのでテーマ開発者もそれほど頻繁にアップデートしません。
そのせいで時代に付いていけなくなることが非常に多いです。

とある無料テーマの画面です。無料テーマは更新してもらえない可能性が非常に高いです。
有料テーマだと、時代に合わせてアップデートしていかないと売れなくなってしまいます。
なので、有料テーマは頻繁にアップデートがなされます。
とはいえ、意外と更新が遅いワードプレステーマも多いです。
片手間でワードプレステーマを開発している人もいるので、なるべくワードプレステーマの構築に常に力を入れている人のテーマを購入した方がいいです。
そして、それがSTORKやSWALLOWの開発会社のオープンケージさんです。
3.途中から有料テーマにするのは無駄が多い
っていう質問がよくあります。
原則的に、そのブログで最初に使ったテーマをずっと使います。もし変更するとしたら、ほぼ全ての記事でブログを修正しなければなりません。
なぜなら、ワードプレスごとに固有の記述方法がありまして、個別記事でも装飾の仕方もテーマによってことなるからです。
例えば、こういう枠とか、
ワードプレステーマによって書き方やデザインが異なるんですよ。後から、ワードプレステーマを変更するとこれら全ての記事を修正しなければなりません。
あなたがブログに記事を頑張って書けば書くほど、後からの変更が難しくなっていきます。
なので、迷っているなら有料テーマをお勧めします。
ワードプレステーマインストール
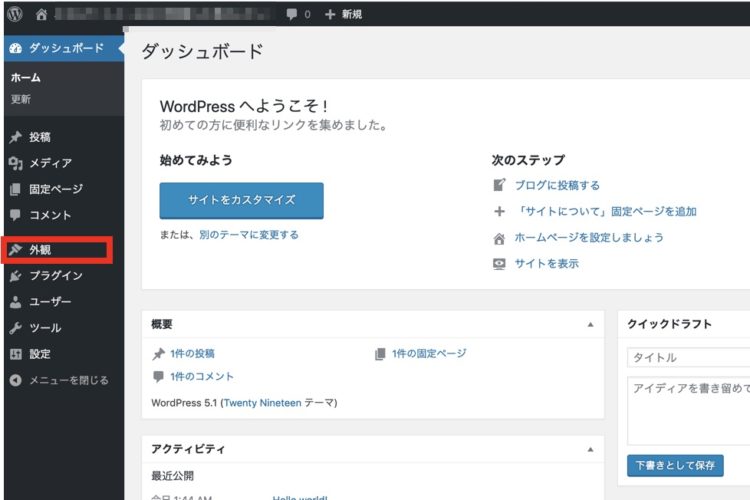
外観にマウスのカーソルを合わせます。

すると以下のようなメニューが出てきますので、「テーマ」をクリックします。

すると以下のページが出てきますので、「新規追加」をクリックします。

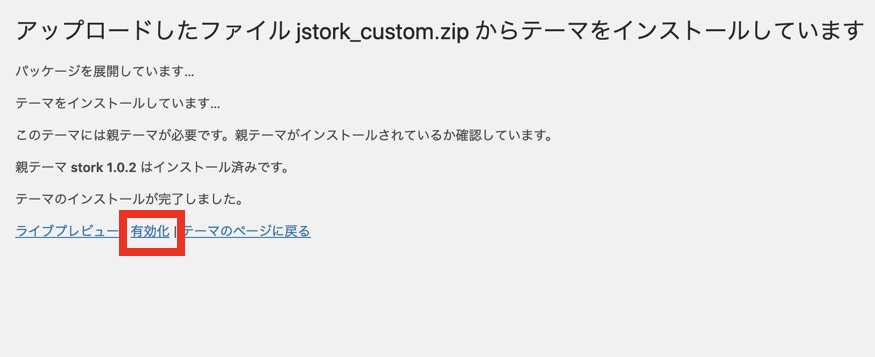
テーマを追加で、「ファイルを選択」で無料テーマまたは有料テーマの「zip」ファイルを選択します。


そして、有効化します。

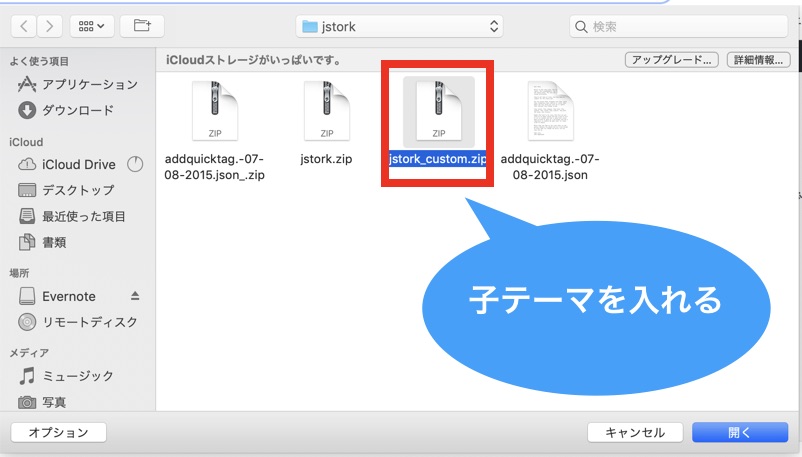
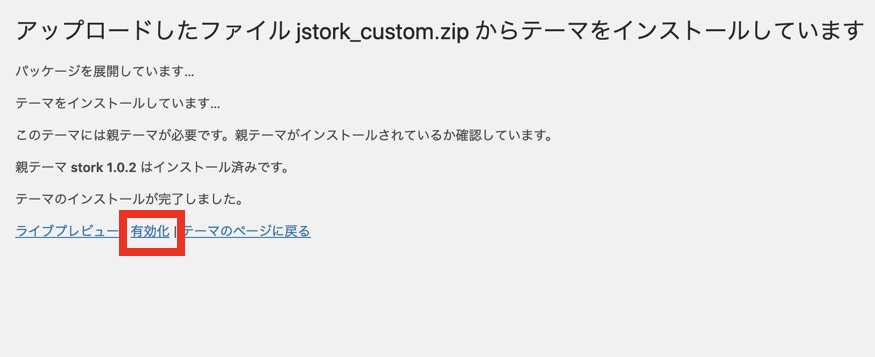
また、次に「子テーマ」を選択してアップロードして、有効化します。



ワードプレスは「親テーマ」ではなく「子テーマ」を使います。
なぜならワードプレステーマ自体ソフトウェアなので日々進化していきます。
親テーマ自体が進化すると、元々の親テーマでカスタマイズしまくっていた場合、アップデートされたらカスタマイズごと吹き飛ぶ可能性があります。
なので、代わりに「いじる用のテーマ子テーマ」を使います。
同じところからSWALLOWの子テーマもダウンロードすることができます。
ワードプレスのプラグインのインストール&設定

それでは次にワードプレスのプラグインをインストールし、それの設定まで解説していきます。
プラグインとは?

プラグインとは、ワードプレスを武装する武器のようなものです。
ワードプレスをインストールしただけの状態というのは、ドラクエでいうと何も武器も持っていないような状態です。
この状態の主人公にいろんな武器や盾を持たせて強くしていくのです。その武器が「プラグイン」です。
必要なワードプレスのプラグインをいかにまとめましたので、こちらからどんどんアクセスしていきましょう!
では、1つずつ解説していきます。
プラグインのインストール&有効化
プラグインは全て一気にインストールして、一気に有効化していきます。
ダッシュボードから「プラグイン」→「新規追加」をクリックします。

そして、先ほどのプラグイン名を1つずつ検索していきます。

プラグイン名で検索していきます。
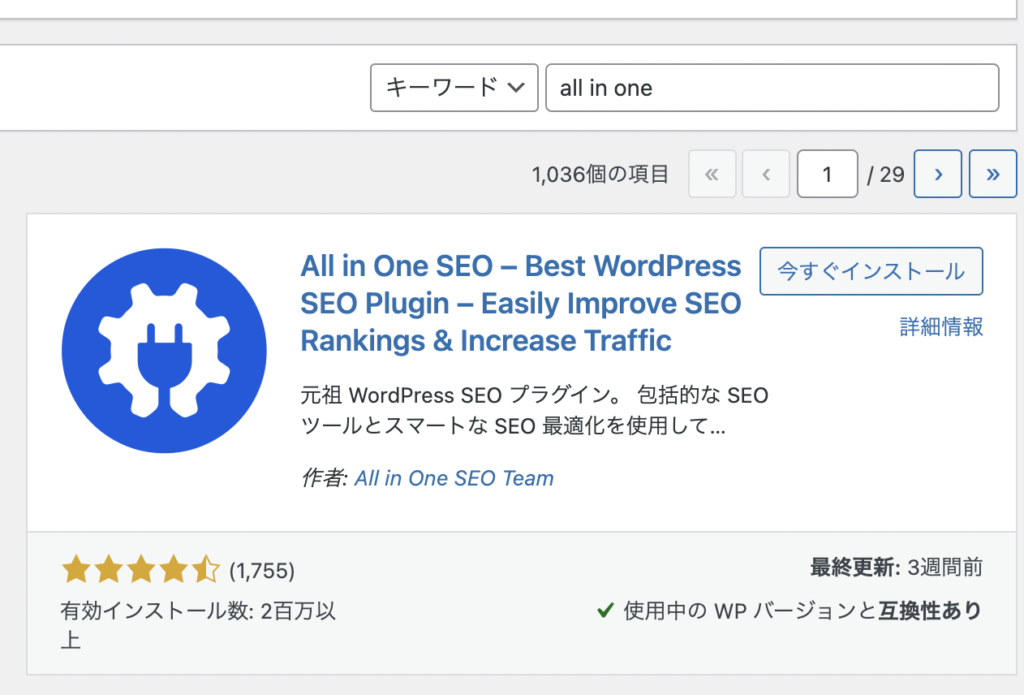
All in One SEO Packで検索してみる。

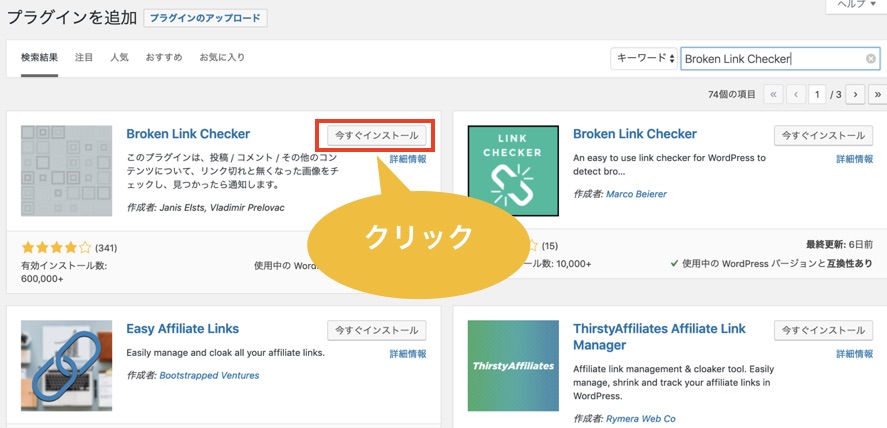
そして、次の「Broken Link Checker」を検索します。
この時「有効化」はクリックしません。後ほどまとめて有効化した方がはるかに楽です。なので「有効化」せずに次に進みます。

このように次々に繰り返して先ほどあげましたプラグインを全て「今すぐインストール」します。
そして次にプラグインの「有効化」をしていきます。
「プラグイン」→「インストール済みのプラグイン」をクリックします。すると以下のページが現れます。
.jpg)
このプラグインはまだ使えません。インストールしただけで「有効化」できていません。
これを有効化していきます。
「新しいタブで開く」を使うと一気に終わらせることができます。

ちなみに、「新しいタブで開く」はわざわざ右クリックをしなくても、
WindowsならControl+クリック
MacならCommand+クリック
で開くことができます。これを使うとこんなに簡単に有効化することができます。
ちなみにここからそれぞれのプラグインの設定方法を解説していきます。
All in One SEOの設定
現在All in One SEOはアップデートされまして、設定方法が変わりました。
取り急ぎ、こちらの記事のセッティング方法をご利用ください。
【2021年/アップデート後対応】All in One SEOの設定方法
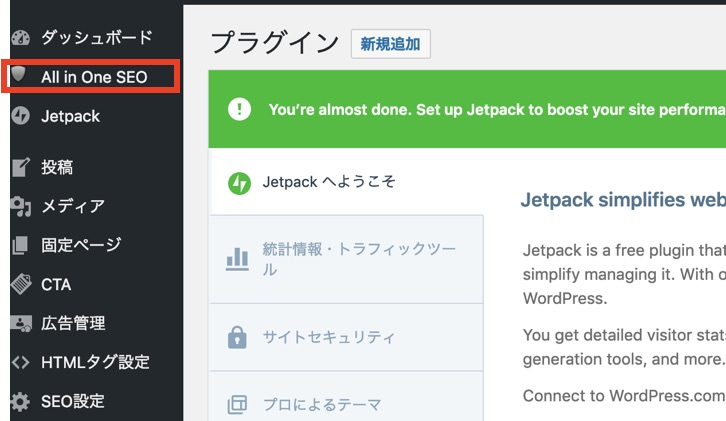
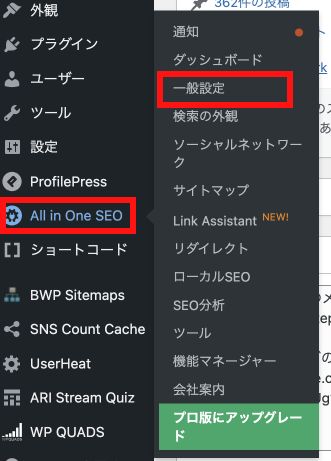
ダッシュボードのサイドバーの「All in One SEO」というラベルがあるのでここをクリックします。

そして、「一般設定」をクリックします。

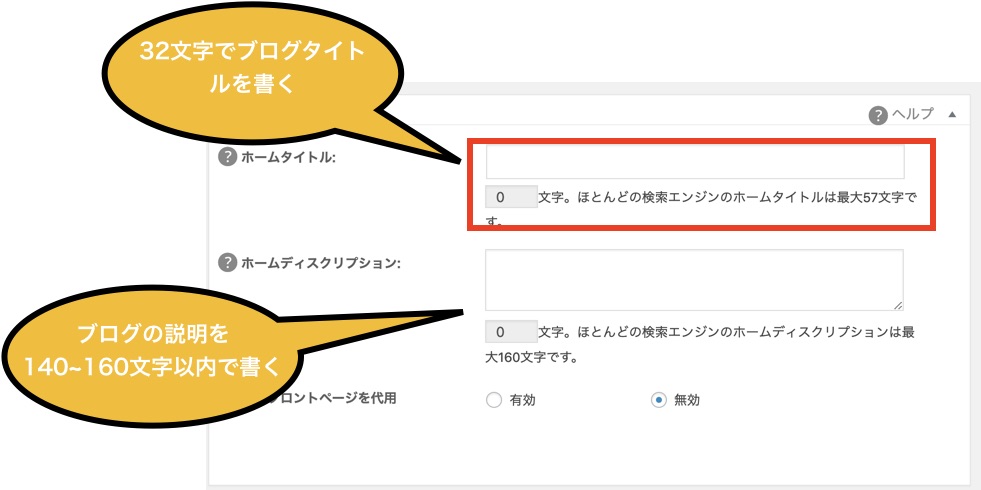
どんどんスクロールして「ホームタイトル」「ホームディスクリプション」などを記述する場所があります。
ホームタイトル:ブログ名(32文字以内)
ホームディスクリプション:ブログ説明(140~160文字以内)
で記述します。

Noindex設定のところで「カテゴリーにnoindexを使用」という項目がありますので、ここのチェックを外します。

そして、「設定を更新」をクリックします。

ちなみにテーマによってはAll in one SEOPackが不要なものもあります。Cocoonは不要です。
WordPressアカウントの獲得
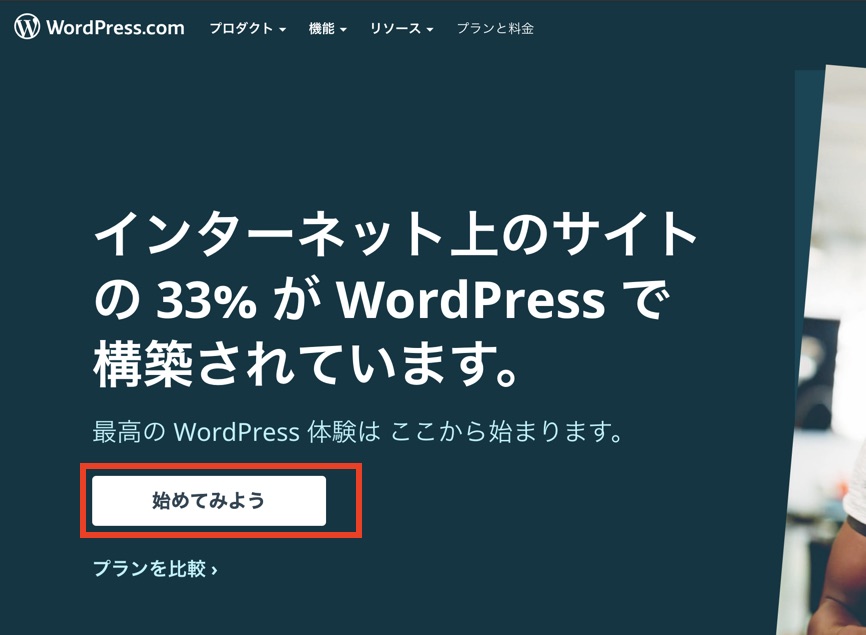
JetpackやAkismetのプラグインを有効化するには、まずはWordPress.comのアカウントを取る必要があります。
すると次のようなページが現れますので、こちらから「始めてみよう」をクリックします。
ちなみに、ページデザインは頻繁に変わりますので気にしないでください。

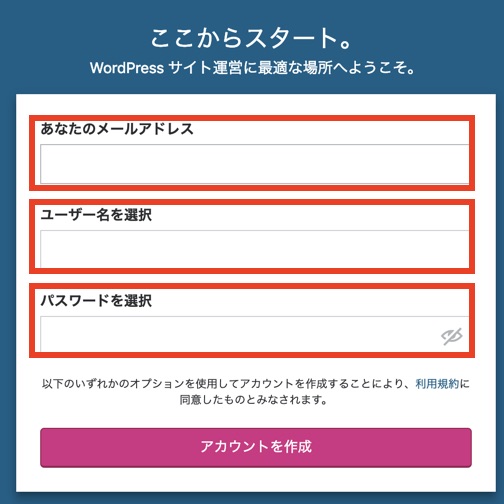
次にメールアドレス、ユーザー名(半角英数)、パスワード(半角英数)で入力します。

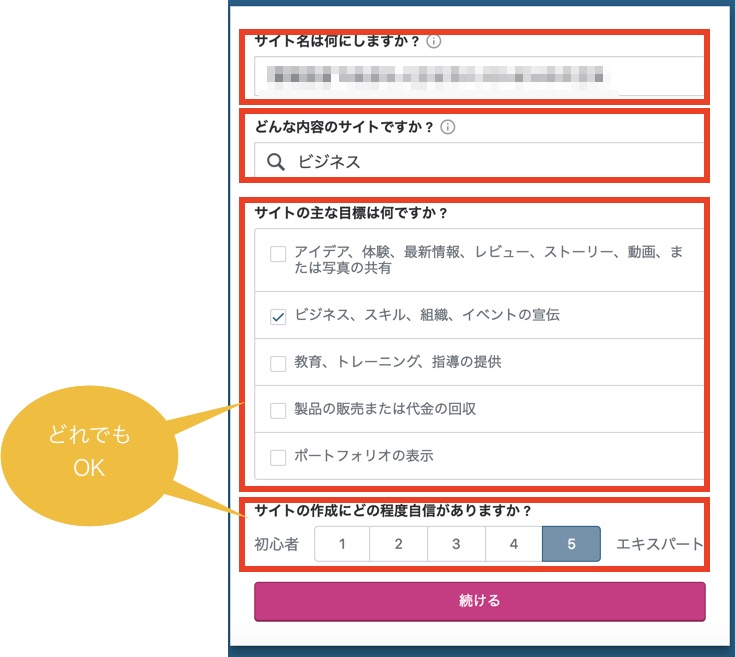
以下の項目に関して入力し「続ける」をクリックします。
WordPress.comのアカウント作成をすると同時にWordPress.comでサイトを作ることになります。
ただし、このサイトは使いません。なので、ここで入力する内容はテキトーでOKです。

次にWordPress.comで作るブログのURLを決めていきます。もちろん、これも適当でOKです。基本的に自分でサーバーを借りて作るサイトを育てます。

入力すると下のようなプラン選択になります。なので、「入力文字列.wordpress.com」の無料プランを選択します。

次に「無料で開始」をクリックします。

これで、WordPress.comのアカウントが完成しました。
Jetpackの設定(WordPress.comのアカウント連携)

このままJetpackとWordPress.comアカウントの連携をしていきます。
ダッシュボードから「Jetpack」を選択します。

「Jetpackを設定」をクリックします。

WordPress.comで先ほど作ったアカウントのユーザー名かメールアドレスを入力する

WordPress.comアカウントのパスワードを入力します。

サイトのジャンル、種類にチェックします。

ブログのキーワードを入力します。

プラン選択をスクロールすると「無料プランでスタート」というのがあるのでこれをクリックします。

ではこのままJetpackの設定をしていきます。
オススメ機能を有効化→いらない機能を停止
この流れでJetpackを設定していきます。
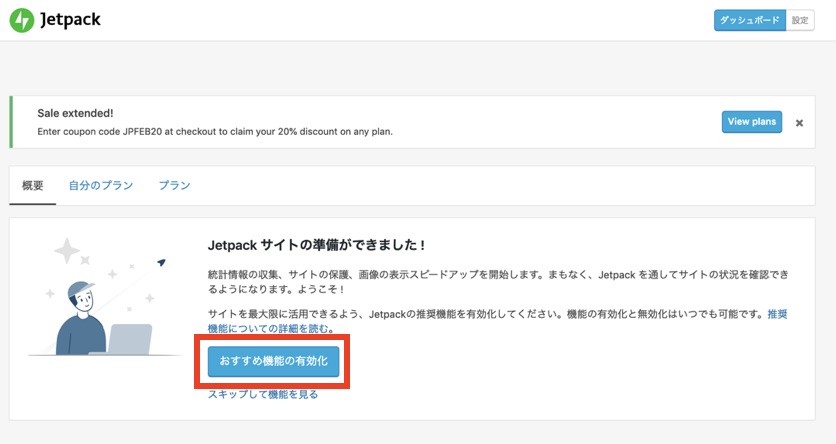
まず、Jetpackの「おすすめ機能の有効化」をクリックします。

次に、不要な機能を無効化していきます。

そのあと「共有ボタン」と「いいねボタン」のチェックを外します。
外す理由としましては現在大半のワードプレステーマなら共有ボタンはそもそもデフォルトで付いているからです。

これでオッケーです。
Akismetの設定(Wordpress.comとの連携)
Akismetはブログへのスパムコメントを防ぐためのプラグインです。
もし、このプラグインを入れていなければ大変なことになります。

7454件ものスパムコメントが本来ついていたのを、Akismetのおかげで未然に防いでくれています。
なので、必ず入れておきましょう!
「プラグイン」→「インストール済みプラグイン」→「Akismetアカウントを設定」と順番に進めていきましょう。

このページで「Jetpackと連携する」をクリックします。

するとAPIキーが入力されています。

これでAkismetの設定は完了しております。
TinyMCEAdvancedの設定
次にTinyMCEAdvancedの設定を解説していきます。こちらは動画を撮影しましたので、こちらに従ってみてください。
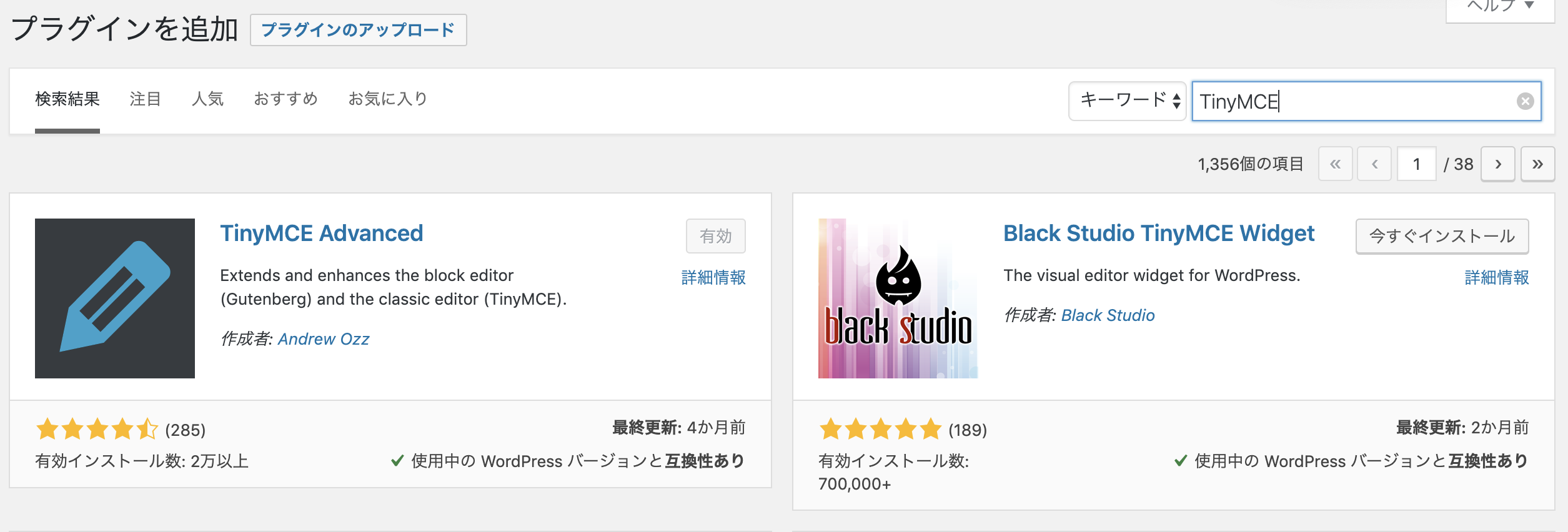
※プラグインを検索する際に「TinyMCE」まで入力するとうまいことプラグインが出てきます。

パーマリンクの設定
パーマリンクの設定です。本記事は[nabeyan-media.com/blog-building/]というURLですが、この「blog-building」の部分をパーマリンクと言います。
これはそのままにすると記事番号になってしまいます。投稿ごとにしっかりURLを設定するためにはこのパーマリンクの設定が必要になります。
グローバルメニューの設定
サイトの投稿記事の目次作り
サイトマップの作り方
ブログの分析ツールの設定
って思うかもしれませんが、初心者のうちに高度な分析をする必要はありません。
ブログ記事は一度書いて放っておくだけでなく、分析と言っても自分のブログの健康診断をするようなものです。
詳しい分析はもっと上級者なので最初のうちは考える必要はありません。
GoogleAnalyticsの設定

GoogleAnalyticsとは、Google公式が提供しているブログやサイトの運営データを解析するソフトです。
自分のサイトに読者がきたデータを自動で測定してくれますし、さらに無料なので必ず設置しておきましょう。
このような流れでGoogleAnalyticsの設定を行なっていきます。
アクセスし、お手持ちのGmailアカウントのアドレスを入力します。
まだ持っていない人は「アカウントを作成」で新しくアカウントを作成します。

パスワードを入力してGmailアカウントでGoogleAnalyticsページにログインします。

Gmailアカウントでログインができると「Googleアナリティクスの使用を開始」の「登録」をクリックします。

するとGoogleアナリティクスのアカウント作成ページに移動します。

これを1つずつ入力していきます。まず「ウェブサイト」を選択肢、「アカウント名」をつけます。
アカウント名は、複数サイトをまとめておくカテゴリーのようなものです。
複数サイトを使う場合は、「美容系サイト」などにしておくと「脚やせサイト」「お腹痩せサイト」「腿痩せサイト」などを1つのアカウントでまとめられます。
初心者にはほとんど関係ないですし、後から変更できますのでなんでもいいです。

次に「ウェブサイトの名前」と「ウェブサイトのURL」をクリックします。

さらに「業種」を選択し、「レポートのタイムゾーン」を日本に変更します。

以下全てにチェックを入れたままにします。
そして、「トラッキングIDの取得」をクリックします。

利用規約にチェックを入れます。


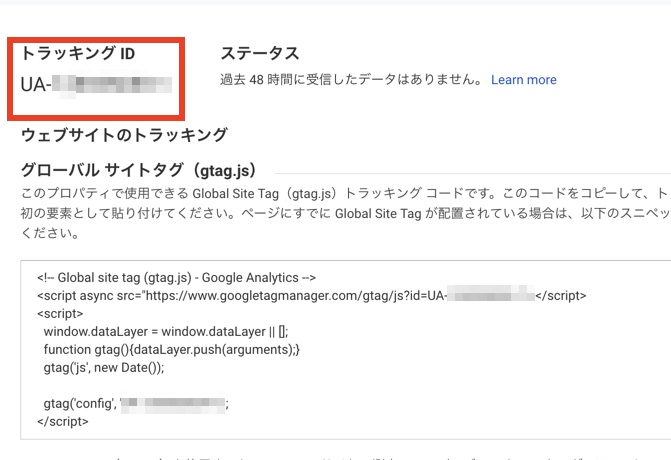
トラッキングIDが表示されるので、トラッキングIDをコピーします。

このトラッキングIDをワードプレスで設定していきます。
ワードプレスのダッシュボードから「All in One SEO」→「一般設定」へクリックします。

すると以下のようなページが出てきますので「Webmaster Tools」をクリックしてください。

次に「GoogleAnalytics」をクリックしましょう。

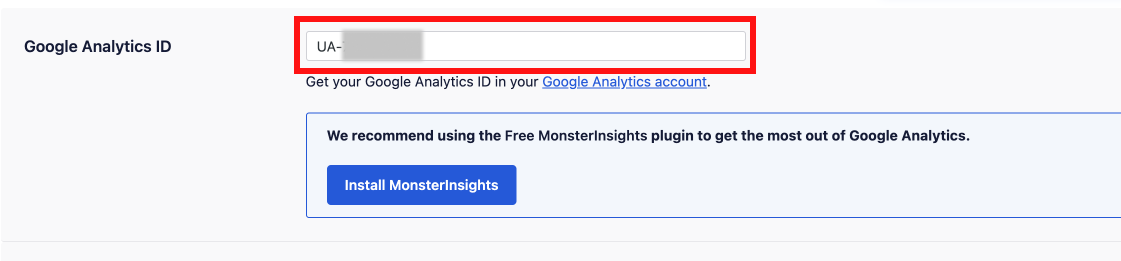
GoogleAnalytics IDのを以下にコピペしましょう。

Saveしましょう。

以上でGoogleAnalyticsの設定が完了しました。
GoogleSearchConsoleの設定

Google Search ConsoleはGoogleAnalyticsでは解析できないようなことがわかります。
非常に重要なツールですので、必ずGoogleSearch Consoleを設定しておきましょう。
まず、Google Search Consoleへアクセスします。
「今すぐ開始」をクリック

GoogleSearchConsoleへようこそと現れます。
「URLプレフィックス」にあなたのサイトのURL(https://から.comや.netまで)を記入します。
きっちりhttpsまで記入します。

先にGoogleAnalyticsで設定しているので、GoogleSearchConsoleはすぐに完了します。

次に、左上の「≡」ボタンをクリックします。

すると左側にメニューが現れます。
その中の「サイトマップ」をクリックします。

すると、あなたのサイトのURLの後に記入欄がありますので、この記入欄に
「sitemap.xml」
と入力します。そして送信します。

サイトマップを送信しましたとなった後に「OK」をクリックします。

成功したら「成功しました」と出ます。

ネットビジネス初心者コーナー目次









[…] 【初心者】ワードプレスでのブログの作成方法と設定方法の完成版! […]
コメント失礼いたします。
ステップ3のドメインの取得はクレジットカードがなければできない気がします。私はクレジットカードを持っていないのですが、クレジットカードを入手した方がよろしいですか。
コンビニ決済がありますので、クレジットカードがなくてもOKです。
ただしクレカは持っておいたほうがいいですね。
圧倒的に作りやすくておススメは楽天カードです。
楽天カードに関してはこちらです。
SEOにグーグルアナリティクスIDを入力するページが見つけられません。
やり方が悪いのでしょうか。
バージョンが新しくなっていました。
大変申し訳ありません。変更いたしました。