どうも、情報を販売するビジネスで生きていく方法を解説していますナベヤンです。
ワードプレステーマは、無料テーマならCocoonを、有料テーマならSTORKかSWALLOWをオススメしてきました。
今回はそのCocoonでのGoogleアドセンスの貼り方を紹介します。
オススメのアドセンスの配置は以下の通りです。
- トップページ:インフィード広告(ネイティブ広告)
- 記事上:リンク広告(ディスプレイ広告)
- 記事内:記事内広告(ネイティブ広告)
- 記事下:バナー広告(ディスプレイ広告)
- 関連記事:関連コンテンツユニット(ネイティブ広告)
ワードプレステーマごとに貼り方が異なります。
ワードプレスCocoonを使った場合のGoogleアドセンス広告の貼り方、設定方法を紹介していきます。
(外部リンクで新しいタブで開きます)
まだ、ワードプレスが作れていない場合や設定ができていない場合はこちら。
Cocoon以外でOpen Cage様のSTORKやSWALLOWでのGoogleアドセンスの貼り方はこちら。
Googleアドセンスの審査が終わると最初は問答無用で「自動広告」が貼り付けられています。
ブログの体裁もへったくれもないところに貼り付けられているので、一度自動広告を剥がす必要があります。
CocoonでのGoogleアドセンスの貼り方

Cocoonは上の画像のように、「外観」→「ウィジェット」に広告を貼り付ける場所を設けてくれています。なのでプラグインを使わなくてすみます。
Cocoonに広告のコードを設定していきます。まずは、Cocoonに広告のコードを貼り付ける場所を設定していきます。
それでは、それぞれの場所の広告を設定していきます。
- トップページ:インフィード広告(ネイティブ広告)
- 記事上:リンク広告(ディスプレイ広告)
- 記事内:記事内広告(ネイティブ広告)
- 記事下:バナー広告(ディスプレイ広告)
- 関連記事:関連コンテンツユニット(ネイティブ広告)
トップページのインフィード広告

インフィード広告は、ブログ記事の一覧の中に溶け込み広告自体が自然に目に入りやすい広告(ネイティブ広告)です。
インフィード広告を貼り付ける方法を紹介します。インフィード広告を貼り付けるのに必要なのは、
記事上のリンク広告の貼り方

記事の上にこのような広告は見たことがありませんか? 実物はこれ。

このリンク広告をCocoonで貼る場合の解説をします。
Cocoonで貼る場合の解説をします。
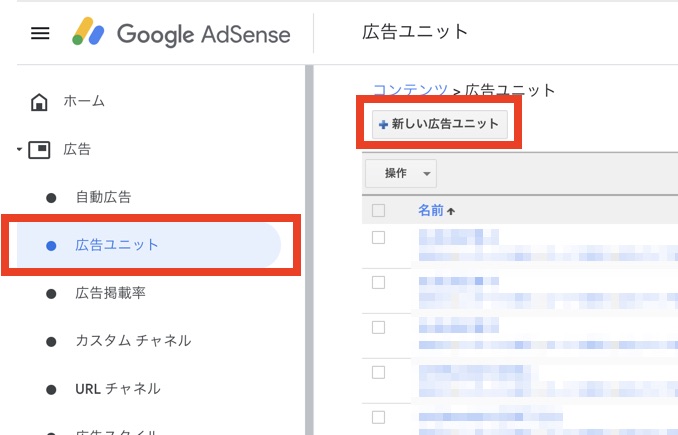
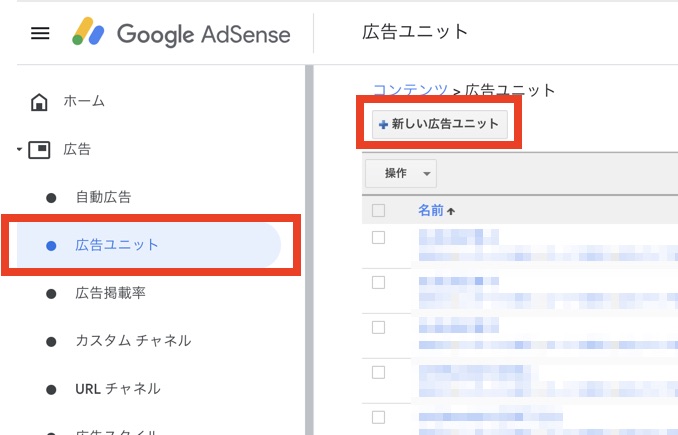
Googleアドセンスにログインし、「広告」→「新しい広告ユニット」の順番に選択します。

「テキスト広告とディスプレイ広告」を選択します。

広告の名前に「サイト名+記事上リンク広告横長」という名前を記入します。
広告のサイズはレスポンシブを選択します。選択が完了すると「保存してコードを取得」をクリックします。

次にリンク広告を設定します。
なるべくサイトのカラーに合うようなデザインに設定することができます。
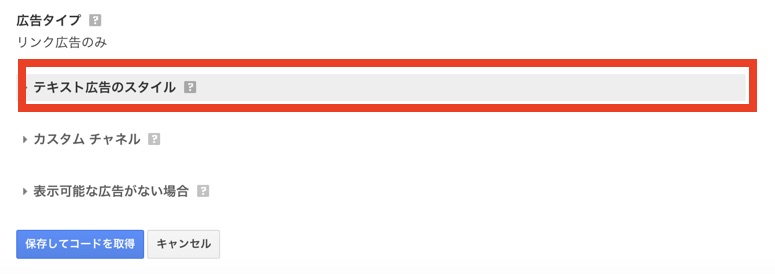
「テキスト広告のスタイル」をクリックします。

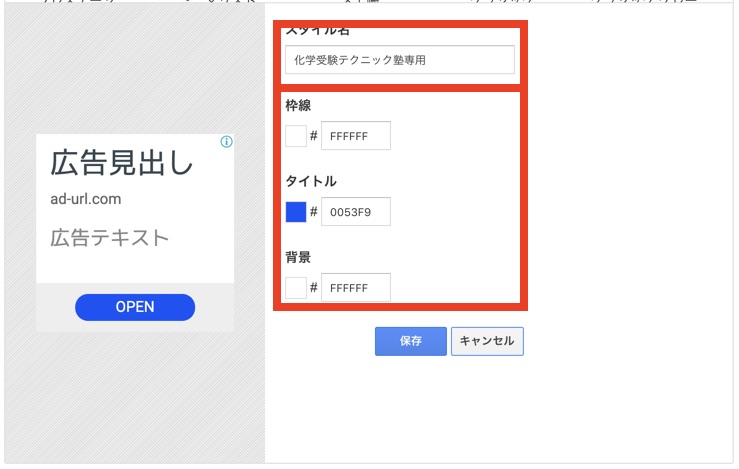
この時に「枠線」「背景」「文字」の設定が可能です。

ただ、この設定画面がリンク広告ではないので非常に設定が難しいです。この設定がリンク広告のどこに反映されるかを図解しました。

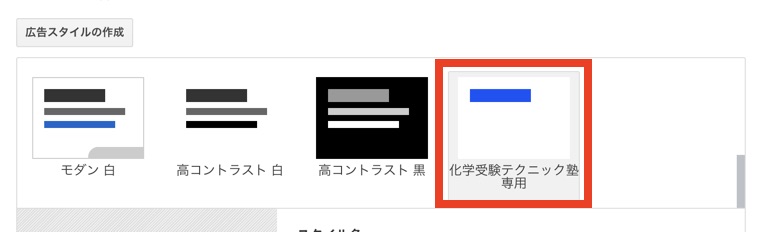
保存すると下のように編集した広告タイプが追加されます。

僕のサイトではデフォルトで使っています

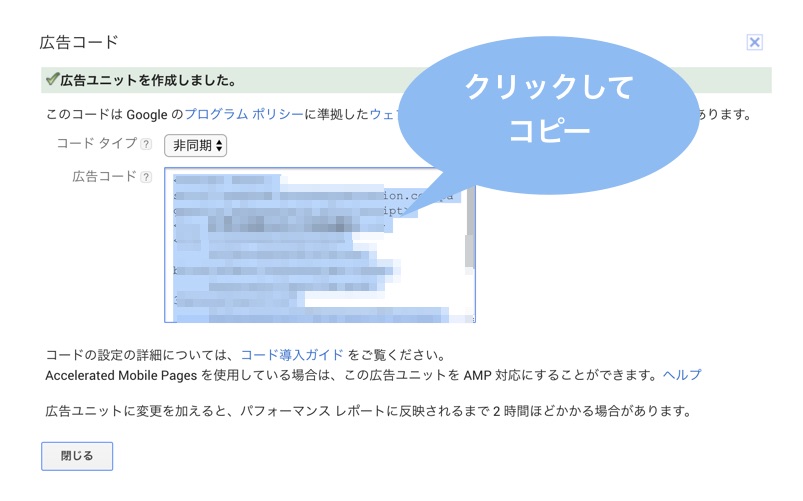
「保存してコードを取得」をクリックします。

コードをコピーします。

「外観」→「ウィジェット」を選択して、先ほどのコードを下の画像の部分に貼り付けます。

「保存」をクリックして完了です。
記事中の記事内広告の貼り方

「新しい広告ユニット」から「記事内広告」をクリックします。
 広告ユニット名を入力します。
広告ユニット名を入力します。
ちなみに広告の文字色やボタンの色背景色フォントなどは変えてもOKです。
しかし、これらを1つずつどれがいいかを確認していく作業は、とんでもない場合の数です。
つまり、ここはあまり深追いしすぎる必要はありません。それよりもPVをあげる努力をしたほうがいいです。
そして、保存してコードを取得するをクリックします。

コードをコピーします。「作業完了」をクリックします。
コピーしたコードをCocoonの先ほどのウィジェット「投稿本文中」に貼り付けていきます。
「外観」→「ウィジェット」をクリックして「投稿本文中」に貼り付けた【C】広告にGoogleアドセンスのコードを貼り付けていきます。
ちなみに、記事上のリンク広告と違って読者が誤ってクリックしてしまうのを防ぐために「スポンサーリンク」の文字を広告の上につけておきます。
下のコードをコピーして、Googleアドセンスのコードを「広告コードはここに貼り付けます」のところに貼り付けてください。
<div align="center">スポンサーリンク 「広告コードはここに貼り付けます」 </div>
これを【C】広告にペーストします。

「保存」「完了」をクリックして記事内広告の貼り付けが完了です。
記事下のバナー広告の貼り方

もっともメジャーなGoogleアドセンス広告です。
最もよく広告でしょう。Youtubeの右上にある広告もバナー広告です。

このようなバナー広告を記事下に貼り付けます。
まずは、アドセンス管理画面からアドセンスを設定していきます。
次に広告ユニット→新しい広告ユニットをクリックします。

次に、テキスト広告とディスプレイ広告をクリックします。

名前を「(あなたのサイト名)+記事下バナー広告」にし、広告サイズを「レスポンシブ」にします。
広告タイプは「テキストこうっくとディスプレイ広告」にしておき、保存してコードを取得します。

コードをコピーしておきます。

このGoogleアドセンスの広告コードをCocoonのウィジェットに貼り付けていきます。
「外観」→「ウィジェット」で投稿本文下にある【C】広告にバナー広告のアドセンス広告コードをペースとします。
ディスプレイ広告の場合は、「スポンサーリンク」のラベル表記をしておきましょう。
<div align="center">スポンサーリンク 「広告コードはここに貼り付けます」 </div>
 これで「保存」→「完了」で終了です。
これで「保存」→「完了」で終了です。
このバナー広告は、「関連コンテンツユニット」が解放されるまでです。ある程度記事数がないと関連コンテンツユニットは使えません。
なので、記事数が溜まるまではバナー広告を貼り付けて、関連コンテンツユニットを使えるようになったら貼り替えましょう。
関連記事:関連コンテンツユニット

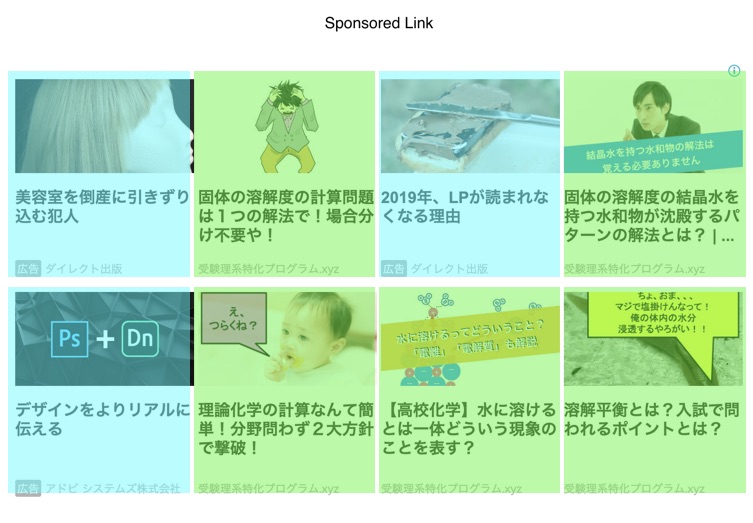
関連コンテンツユニットは、自分のブログの関連記事に広告が挟み込まれるタイプの広告です。
あなたのブログの記事で別の記事を読もうとしている人に広告を目を通してもらいやすいです。非常に収益性が高いです。
「広告ユニット」→「新しい広告ユニット」を選択します。

関連コンテンツユニットを選択します。

「対象サイト」を選びます。

特に変更する必要はありません。基本的に全てデフォルトのままでOKです。
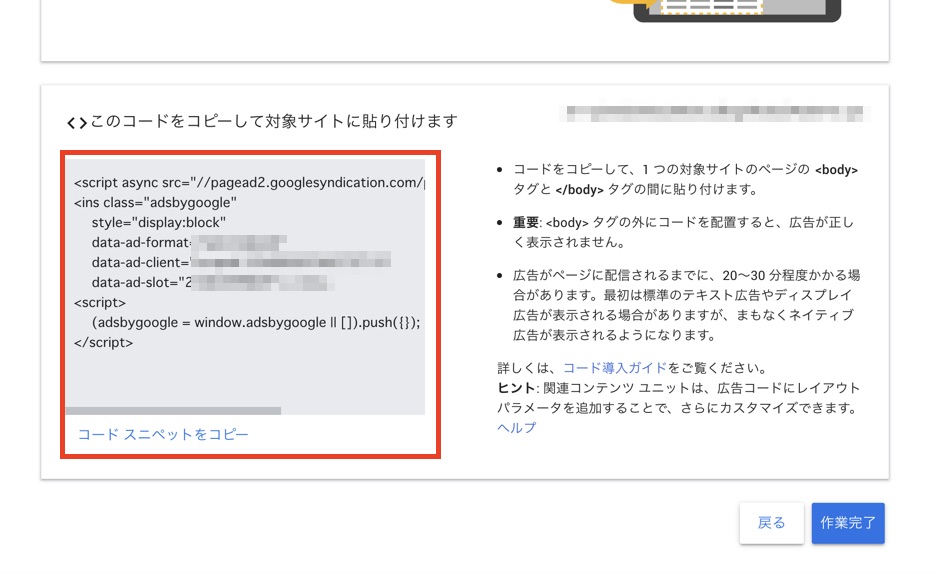
広告ユニット名に「サイト名+記事下関連コンテンツ」のように名前をつけて保存してコードを取得するというところをクリックします。

以下のコードをコピーします。

これを「外観」→「ウィジェット」の投稿本文下に貼り付けます。

これで「保存」「完了」でOKです。
Googleアドセンスの貼り方はテストを繰り返すしかありません。

Googleアドセンスで一般的にオススメの貼り方をご紹介しました。しかし、アドセンスの貼り方はやはりサイトごとにテストをして最適化していくものです。
しかし、テストをするにもそもそも一定数のアクセスがないと始まりません。PVを集めることに注力してまずは一生懸命ブログ記事を書いていくことに集中しましょう。

また、無料テーマのCocoonは開発者の状況から更新されなくなる可能性も高いです。なので、理想は有料のテーマを使うことです。