どうも、情報を販売するビジネスで生きていく方法を解説していますナベヤンです。
本サイトでは有料テーマのSTORKを使うことをオススメしております。
今回はそのSTORKでのGoogleアドセンスの貼り方を紹介します。
オススメのアドセンスの配置は以下の通りです。
- トップページ:インフィード広告(ネイティブ広告)
- 記事上:リンク広告(ディスプレイ広告)
- 記事内:記事内広告(ネイティブ広告)
- 記事下:バナー広告(ディスプレイ広告)
- 関連記事:関連コンテンツユニット(ネイティブ広告)
ワードプレステーマCocoonを使った場合のGoogleアドセンス広告の貼り方、設定方法を紹介していきます。
まだ、ワードプレスが作れていない場合や設定ができていない場合はこちら。
ちなみに、無料テーマのCocoonでのGoogleアドセンスの貼り方はこちら
【完全版】CocoonでのオススメのGoogleアドセンス広告と貼り方の全て
Googleアドセンスの審査が終わると最初は問答無用で「自動広告」が貼り付けられています。
ブログの体裁もへったくれもないところに貼り付けられているので、一度自動広告を剥がす必要があります。
STORKでのGoogleアドセンスの貼り方

まずは、ワードプレスに広告を貼り付ける場所の設定(ウィジェットの設定)をしていきます。
STORKをインストールしたワードプレスの管理画面にログインします。
そして、外観→ウィジェットをクリックします。

ウィジェットで使うのは
- SP:[広告]記事タイトル下
- PC:[広告]記事タイトル下
- SP:[広告]記事コンテンツ下
- PC:[広告]記事コンテンツ下
の4つです。
SP=スマートフォン、PC=パソコンです。
ここに広告を貼り付けることができる「HTMLテキストエディター」を追加していきます。

カスタムHTMLを順番に上のウィジェットに追加していきます。このカスタムHTMLに広告コードを貼り付けます。
カスタムHTMLをクリックしてSP:[広告]記事タイトル下から順番に追加していきます。

これを先ほどの4つのウィジェットに追加していきます。これを繰り返して広告を貼り付ける場所の設置は完了です。
次からは実際にGoogleアドセンスを貼り付けていきます。
- トップページ:インフィード広告(ネイティブ広告)
- 記事上:リンク広告(ディスプレイ広告)
- 記事中:記事内広告(ネイティブ広告)
- 記事下:バナー広告(ディスプレイ広告)
- 関連記事:関連コンテンツユニット(ネイティブ広告)
STORKの場合は、「記事上」→「記事下」→「記事中」→「インフィード広告」の順番で貼り付け方を解説します。
「記事中」の広告の貼り方が記事上と記事下とは違うので、これに従って貼ってみてください。
記事上のリンク広告の貼り方

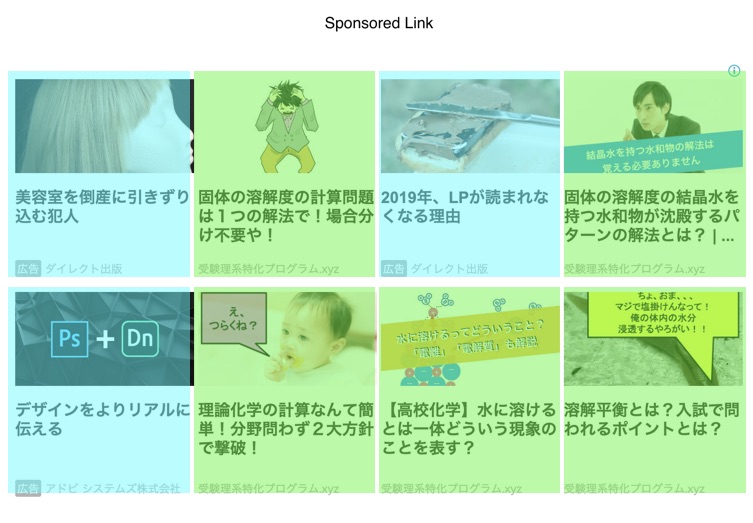
記事上の下のような広告を見たことがあるでしょう。

これをSTORKで貼り付けて生きます。STORKで貼る場合の解説をしていきます。
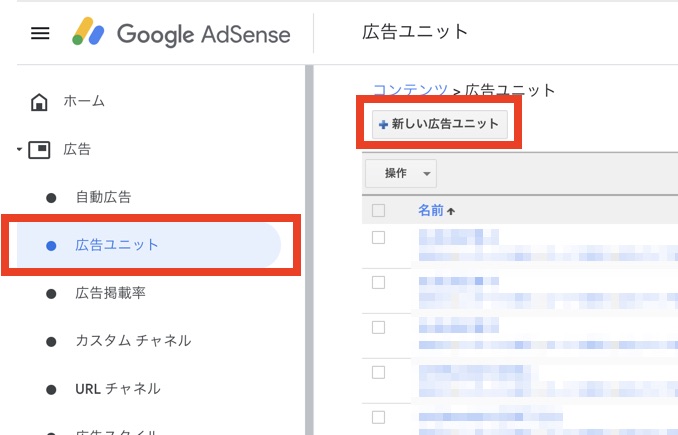
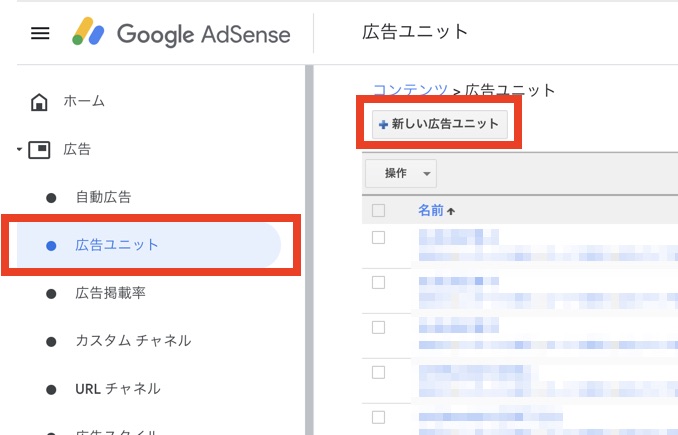
Googleアドセンスにログインし、「広告」→「新しい広告ユニット」の順番に選択します。

「テキスト広告とディスプレイ広告」を選択します。

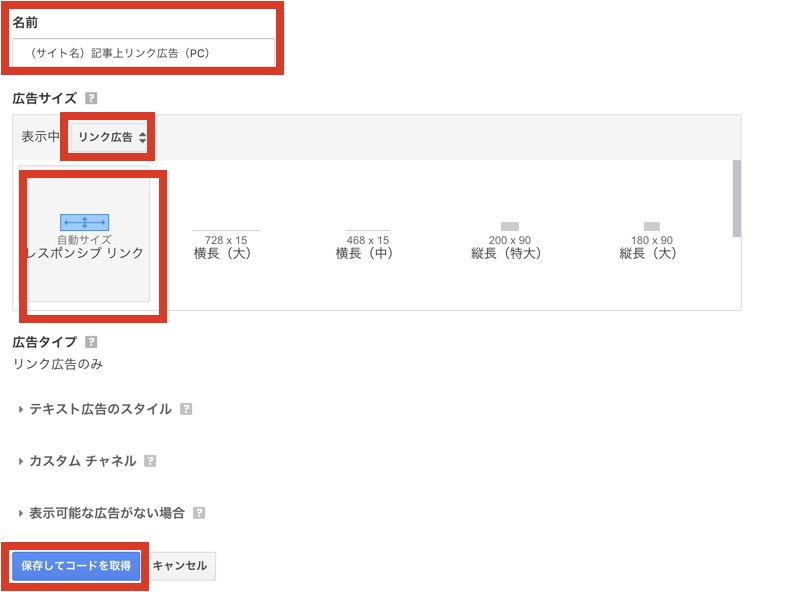
広告の名前に「サイト名+記事上リンク広告スマホ」という名前を記入します。
広告のサイズはレスポンシブを選択します。選択が完了すると「保存してコードを取得」をクリックします。

STORKの場合はスマホ用とPC用で広告を分けられるようにウィジェットが設けられているので、スマホ用とPC用で別々のアドセンス広告コードを取得しましょう。
次にリンク広告を設定します。(※広告の設定は必須ではありません。)
なるべくサイトのカラーに合うようなデザインに設定することができます。
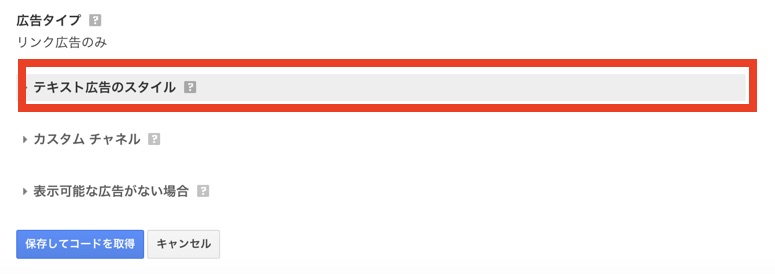
「テキスト広告のスタイル」をクリックします。

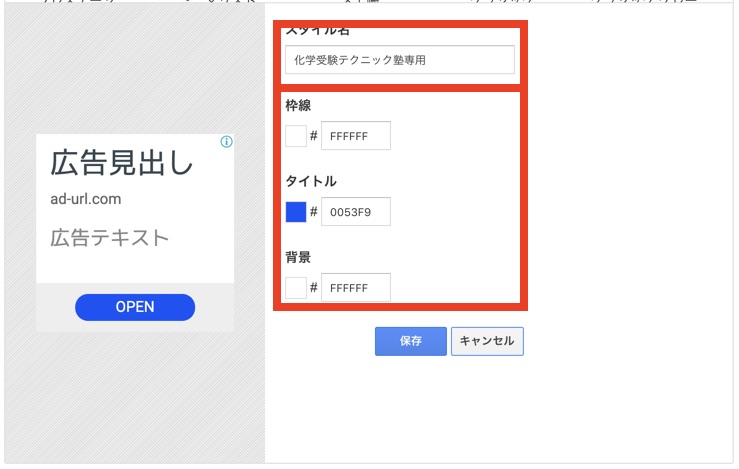
この時に「枠線」「背景」「文字」の設定が可能です。

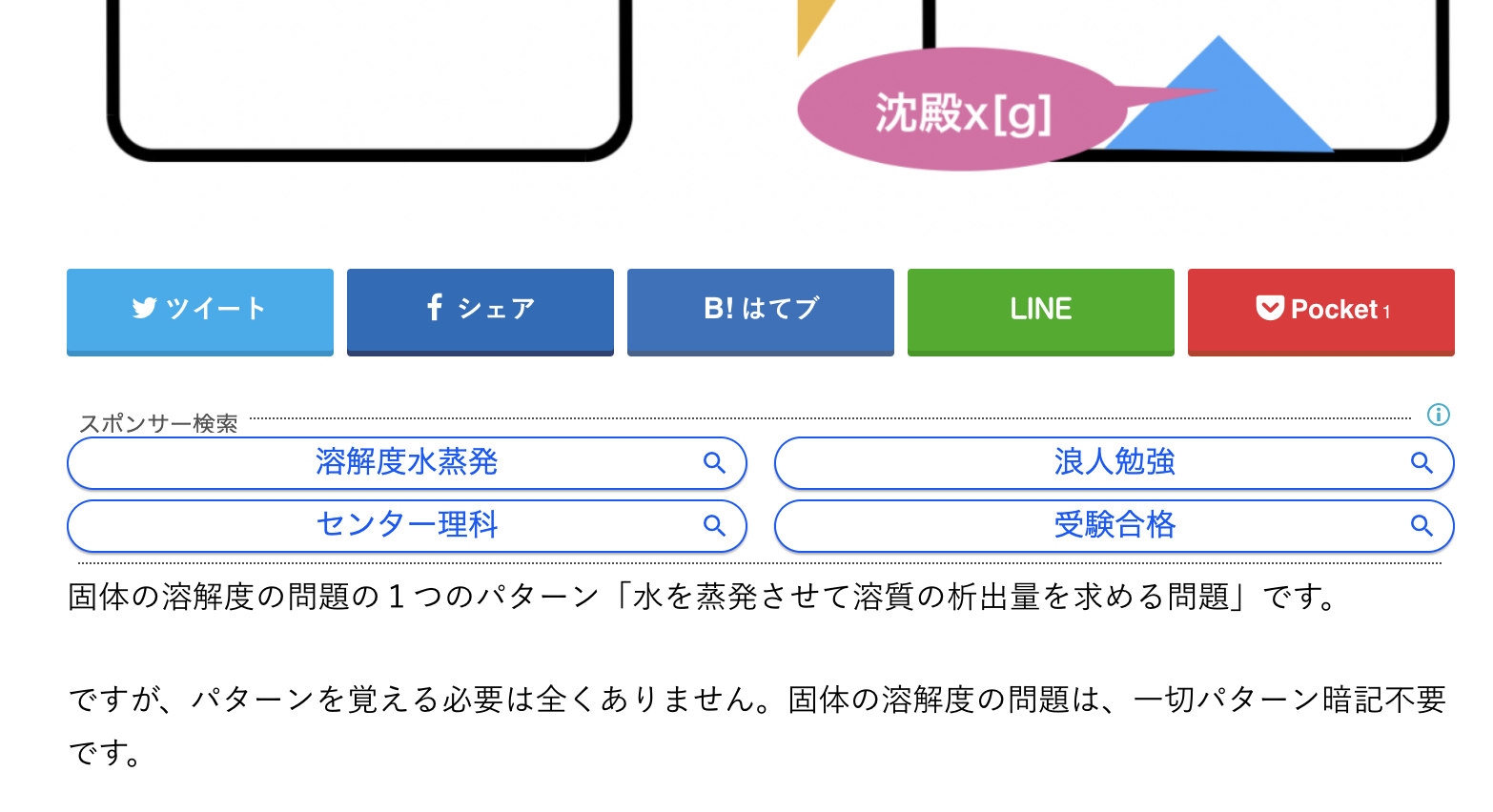
ただ、この設定画面がリンク広告ではないので非常に設定が難しいです。この設定がリンク広告のどこに反映されるかを図解しました。

保存すると下のように編集した広告タイプが追加されます。

僕のサイトではデフォルトで使っています

「保存してコードを取得」をクリックします。

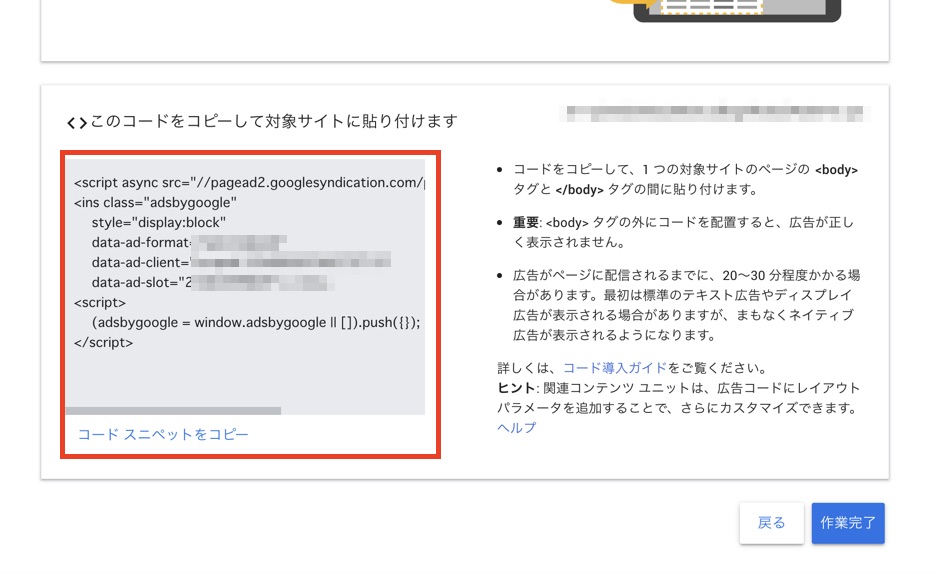
コードをコピーします。

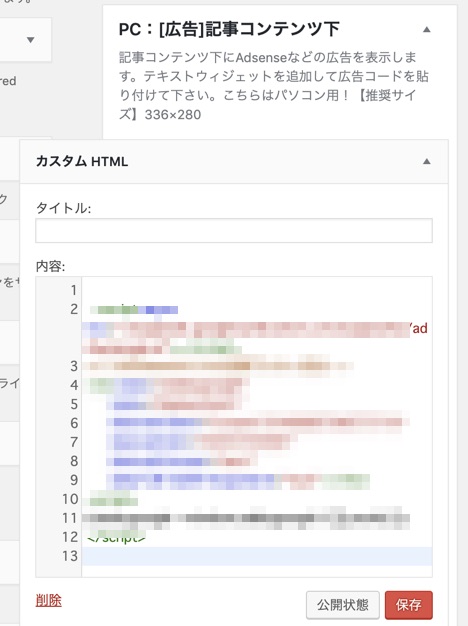
「外観」→「ウィジェット」を選択して、先ほどのコードを下の画像の部分に貼り付けます。

「保存」をクリックして完了です。
同様にPC:[広告]記事タイトル下にも貼り付けていきます。
PC版のGoogleアドセンスコードを取得します。先ほどのスマホ版の名前を変更するだけです。レスポンシブ広告でOKです。

これをPC用のウィジェットに貼り付けて保存すれば広告が貼り付けられます。
記事下のバナー広告の貼り方

記事下にバナー広告という最もメジャーの広告を貼り付けていきます。
最もよく広告でしょう。Youtubeの右上にある広告もバナー広告です。


このようなバナー広告を記事下に貼り付けます。
まずは、アドセンス管理画面からアドセンスを設定していきます。
次に広告ユニット→新しい広告ユニットをクリックします。

次に、テキスト広告とディスプレイ広告をクリックします。

名前を「(あなたのサイト名)+記事下バナー広告」にし、広告サイズを「レスポンシブ」にします。
広告タイプは「テキスト広告とディスプレイ広告」にしておき、保存してコードを取得します。

また上はスマホようですが、同じ要領でパソコン用も作成しておきます。パソコンとスマホで広告の種類は変えずにレスポンシブで設定します。
コードをコピーしておきます。

このGoogleアドセンスの広告コードをSTORKのSP:[広告]記事コンテンツ下ウィジェットに貼り付けていきます。
ディスプレイ広告の場合は、「スポンサーリンク」のラベル表記をしておきましょう。
<div align="center">スポンサーリンク 「広告コードはここに貼り付けます」 </div>

これで「保存」→「完了」で終了です。
また、パソコン用も記事上のリンク広告と全く同じように名前だけ変えて貼り付けていきます。

これで取得したコードを先ほどと同じように「スポンサーリンク」のラベル表記をしてウィジェットに貼り付けていきます。
<div align="center">スポンサーリンク 「広告コードはここに貼り付けます」 </div>

「保存」→「完了」で終わりです。
このバナー広告は、「関連コンテンツユニット」が解放されるまでです。ある程度記事数がないと関連コンテンツユニットは使えません。
なので、記事数が溜まるまではバナー広告を貼り付けて、関連コンテンツユニットを使えるようになったら貼り替えましょう。
↓目安はこちらで解説↓
関連記事:関連コンテンツユニット

関連コンテンツユニットは、自分のブログの関連記事に広告が挟み込まれるタイプの広告です。
あなたのブログの記事で別の記事を読もうとしている人に広告を目を通してもらいやすいです。非常に収益性が高いです。
「広告ユニット」→「新しい広告ユニット」を選択します。

関連コンテンツユニットを選択します。

「対象サイト」を選びます。

特に変更する必要はありません。基本的に全てデフォルトのままでOKです。
広告ユニット名に「サイト名+記事下関連コンテンツ」のように名前をつけて保存してコードを取得するというところをクリックします。

以下のコードをコピーします。

これを「外観」→「ウィジェット」の投稿本文下に貼り付けます。
関連コンテンツユニットはスポンサーリンク表記は不要です。これもパソコン用とスマホ用の2つのコードを作って貼り付けます。
そして、SP:[広告]記事下コンテンツとPC:[広告]記事下コンテンツに貼り付けて保存します。

これで「保存」「完了」でOKです。
記事中の記事内広告の貼り方

「新しい広告ユニット」から「記事内広告」をクリックします。
 広告ユニット名を入力します。
広告ユニット名を入力します。
ちなみに広告の文字色やボタンの色背景色フォントなどは変えてもOKです。
しかし、これらを1つずつどれがいいかを確認していく作業は、とんでもない場合の数です。
つまり、ここはあまり深追いしすぎる必要はありません。それよりもPVをあげる努力をしたほうがいいです。
そして、保存してコードを取得するをクリックします。

コードをコピーします。「作業完了」をクリックします。
ここからfunction.phpというかなり重要なファイルをいじっていきます。
よって、これはまずはダウンロードしておいき自分のパソコンに先に保存をしておいてください。
サーバーのファイルマネージャーからダウンロードしてきます。本サイトではエックスサーバーを推奨していますので、エックスサーバーで解説します。
mixhostやロリポップでも基本は変わりません。
エックスサーバーのインフォパネルにログインし、ファイルマネージャーをクリックし、以下の階層まで下がっていきます。
public_html>wp-content > themes > jstorkまたはjstork_custom > functions.php
すると、function.phpが現れるのでクリックしてパソコンにダウンロードします。
クリックするとダウンロードされるので、これでバックアップ完了です。
これからfunction.phpをいじって失敗したらワードプレスが真っ白になるので、失敗したらこのダウンロードしたファイルを元の場所にアップロードすれば元どおりになります。
ワードプレスのダッシュボードに戻ります。
そして、外観→テーマエディターをクリックします。

そして、次に編集するテーマをSTORKにしてfuncitono.phpをクリックします。

コピーしたコードをワードプレスに貼り付けていきます。記事内広告で貼り付ける場所は最初の見出しの上です。
多すぎると邪魔で読者にとって不親切なブログになってしまいますので、最初の見出しの上に貼り付けるのが一般的です。
下の
//////////////////////////
//記事内広告のコードをここに貼り付ける//
//////////////////////////
の部分に記事内広告のコードを貼り付けてfunction.phpに挿入していきます。
function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////
//記事内広告のコードをここに貼り付ける//
//////////////////////////
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//チェックは不要と思うけど一応
if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
挿入する場所はこのfunction.php内のコードの途中でなければどこでもOKです。
//の後はコメントアウトといってコードを読み取らない場所なのですが、このようなコードでは、
//title tag
のように、これからこの関数が始まりますよと宣言してくれています。なので、この関数の記述の途中でないならどこに貼っても大丈夫です。

この途中以外ならばどこでもOKです。
function.phpに貼り付けが完了したらファイル更新をクリックして終了です。

これで完了です。
ちなみに、自分で好きなところに記事内広告を貼り付ける方法もあります。それにはプラグインWP QUADSを使います。
その解説はこちらの記事をご覧ください。
トップページのインフィード広告

インフィード広告は、ブログ記事の一覧の中に溶け込み広告自体が自然に目に入りやすい広告(ネイティブ広告)です。
インフィード広告を貼り付ける方法を紹介します。インフィード広告を貼り付けるのに必要なのは、
Googleアドセンスの貼り方はテストを繰り返すしかありません。

Googleアドセンスで一般的にオススメの貼り方をご紹介しました。しかし、アドセンスの貼り方はやはりサイトごとにテストをして最適化していくものです。
しかし、テストをするにもそもそも一定数のアクセスがないと始まりません。PVを集めることに注力してまずは一生懸命ブログ記事を書いていくことに集中しましょう。

また、無料テーマのCocoonは開発者の状況から更新されなくなる可能性も高いです。なので、理想は有料のテーマを使うことです。